Schleifen
Schön das Sie zum siebten Teil unserer Reihe „Swift lernen“ über Schleifen angekommen sind.
In dieser Lektion lernen wir was Schleifen sind. Schleifen bieten uns die Möglichkeit Dinge zu wiederholen und dies wenn nötig an bestimme Bedingungen zu knüpfen. Sozusagen eine if-Kontrollstruktur mit Wiederholungen bis der Vergleich wahr ist.
Für diesen Teil gibt es auch ein Video Tutorial hier auf YouTube.
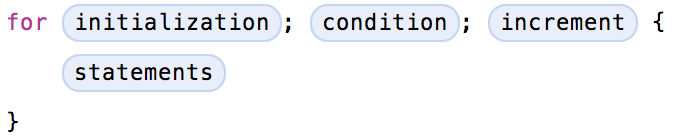
for-Schleife
 Die for–Schleife ist die wohl bekannteste Schleife und wohl diejenige die am häufigsten im Gebrauch sein wird. Swift bietet zwei Formen des for-loops. Ein konditionelle for-condition-increment Schleife oder die for-in loops um über Objekte mit Iteratoren zu iterieren.
Die for–Schleife ist die wohl bekannteste Schleife und wohl diejenige die am häufigsten im Gebrauch sein wird. Swift bietet zwei Formen des for-loops. Ein konditionelle for-condition-increment Schleife oder die for-in loops um über Objekte mit Iteratoren zu iterieren.
for-condition-increment loop
Der for-condition-increment loop bietet uns die Möglichkeit eine Variable zu definieren, welche einen Index beinhaltet. Diesen Index benutzt man normalerweise um eine Kondition zu definieren. Diese könnte z.B. „Starte mit dem Index 0 und wiederhole dich solange bis du den Wert 10 erreichst.“ sein. Der Index selbst muss nach jedem Schleifendurchlauf erhöht oder verringert werden. Das Verhalten können wir je nachdem was wir bei dem increment Parameter angeben festlegen.
Wir schreiben das Schlüsselwort for direkt gefolgt von einer Variablendeklaration und Initialisierung. Wir nennen unsere index-Variable schlichtweg „index“.
|
1 2 3 |
for var index = 0; index < 3; ++index { print("index ist bei: \(index)") } |
Wir trennen die Initialisierung dann mit einem Semikolon (;) von der Konditionsbeschreibung und schreiben unsere Bedingung, welche dafür sorgt das die Schleife so lange läuft bis der Vergleich wahr ist. Bei unserem Beispiel soll die Schleife solange laufen wie „index“ kleiner als „3″ ist. Erneut müssen wir ein Semikolon machen und nach diesem fügen wir unser increment ein. Das Inkrement bezieht sich im Normalfall auf die index-Variable. Diese soll in unserem Beispiel um eins erhöht werden. Dies erreichen wir durch den „++“-Operator welcher den aktuellen Wert der Variable um eins erhöht. Man könnte statt ++index auch index = index + 1 schreiben. Wir lernen das post-increment und pre-increment in einem späteren Kapitel noch kennen.
Als letztes Schreiben wir dann noch unseren Code-Block der solange wiederholt wird bis die Schleifenbedingung erfüllt ist. Die Ausgabe des Beispiels gibt jeweils den Text „index ist bei: “ aus und dann den aktuellen Wert, der index-Variable. Schauen Sie sich die Konsolenausgabe doch einmal in der Debug Konsole an.
break
Es ist möglich Schleifen vorzeitig zu beenden. Dies erreichen wir mit dem Schlüsselwort break . Nehmen wir das Beispiel von oben und erweitern dieses ein wenig. Wir überprüfen ob die Variable „index“ gleich „2″ ist. Sollte dies der Fall sein beenden wir die Schleife mit dem Schlüsselwort break . Die Schleife wird unterbrochen und der nachfolgende Code wird ausgeführt.
|
1 2 3 4 5 6 |
for var index = 0; index < 3; ++index { if index == 2 { break } print("index ist bei: \(index)") } |
continue
Mit dem Schlüsselwort continue können wir die Schleife dazu Anweisen den Code nicht weiter auszuführen und die Schleife von vorne zu beginnen. Dabei wird das Inkrement entsprechend unserer Regel erhöht. Man kann auch sagen das wir einen Durchlauf überspringen. Wir erweitern unser aktuelles Beispiel mit einer if-Kontrollstruktur und überprüfen ob die „index“-Variable den Wert „1“ hat. Sollte dies der Fall sein überspringen wir den aktuellen Durchlauf. Die Funktion print() wird nicht ausgeführt und die Schleife startet ihren nächsten Durchlauf.
|
1 2 3 4 5 6 7 8 9 10 |
for var index = 0; index < 3; ++index { if index == 1 { continue } if index == 2 { break } print("index ist bei: \(index)") } |
Das Schlüsselwort break und continue funktioniert in allen Schleifen die wir kennenlernen werden.
for-in loop
Dieser for-Loop sieht auf den ersten Blick deutlich kompakter aus als in dem oberen Beispiel. Wir haben das Schlüsselwort for gefolgt von einem Variablennamen „nummer“ der nur in der Schleife verfügbar ist. Es folgt das Schlüsselwort in an dem wir ein Objekt übergeben welches einen sogenannten Iterator hat. Was dieser Iterator ist werden wir später noch erfahren.
|
1 2 3 |
for nummer in 0..<5 { print(nummer) } |
Für uns relevant ist momentan nur das 0..<5 ein sogenanntes Array von Zahlen erstellt. Sozusagen einen Container der Zahlen enthält. Die erste Zahl definiert wo der Zahlenbereich startet. Die zweite Zahl ist der Zahlenwert minus eins wo dieser endet. In Wahrheit endet der Zahlenbereich nicht bei 5 sondern bei 4. Es wird also 0, 1, 2, 3, 4 in den Container gespeichert. Das ist am Anfang noch ein wenig verwirrend, aber den dreh hat man schnell raus!
Was genau Arrays sind werden wir im Kapitel über Objektorientierung kennenlernen.
Nachdem wir die Schleife definiert haben schreiben wir nun unseren Code-Block, der bei jedem Durchlauf ausgeführt werden soll. Wir nehmen den aktuellen Wert der Variable „nummer“ und geben diesen mit der print() Funktion aus. Wann aber endet die Schleife? Diese endet sobald das Ende unseres Containers erreicht wird. Also bei der Zahl Vier oder dem Fünften Element in unserem definierten Zahlenbereich.
Es gibt noch eine Schreibeweise die statt zwei Punkten und dem kleiner Zeichen drei Punkte hat. Wenn wir als 0...5 schreiben wird der Zahlenbereich komplett so wie wir Ihn geschrieben haben erstellt. Es werden also die Werte 0,1,2,3,4,5 in dem Container eingefügt. Die Schleife endet dann mit dem sechsten Element.
while loop
Im Gegensatz zu der for-Schleife hat die while-Schleife nur eine Bedingung als Parameter. Man schreibt das Keyword while gefolgt von einer Bedingung. In unserem Fall haben wir eine Variable mit dem Namen „whileIndex“ initialisiert mit dem Wert „0″.
|
1 2 3 4 5 |
var whileIndex = 0 while whileIndex < 3 { print("Index ist bei \(whileIndex)") whileIndex++ } |
Als Bedingung geben wir an, dass die Schleife solange ausgeführt werden soll solange „whileIndex“ kleiner als „3″ ist. Wenn die Schleife ausgeführt wird geben wir den aktuellen Wert des Indexes aus und inkrementieren den „whileIndex“ um „1″. Nach drei Durchläufen ist die Bedingung erfüllt und die while-Schleife wird beendet.
repeat-while loop
Die repeat-while-Schleife ist vom Aufbau ähnlich der while-Schleife. Der Vorteil dieser Schleife ist das der Code-Block mindestens einmal ausgeführt wird, bevor die Bedingung überhaupt geprüft wird. Bevor die Schleife den zweiten Durchlauf macht wird die Bedingung, die hinter dem Schlüsselwort „while“ steht geprüft. Ein Schleife die sehr praktisch sein kann, aber nur sehr selten benutzen werden wird.
|
1 2 3 4 5 |
var repeatWhileIndex = 0 repeat { print("Index ist bei: \(repeatWhileIndex)") repeatWhileIndex++ } while repeatWhileIndex < 3 |
Aus unserer Erfahrung bei der Entwicklung mit dem Vorläufer von Swift – Objective-C – können wir guten Gewissens schreiben, dass Sie im Laufe der Entwicklung fast ausschließlich mit for-Schleifen arbeiten werden. Diese ist in den meisten Fällen absolut ausreichend. Sie sollten sich primär den for-Syntax aneignen und wenn möglich praktizieren.
Für den Moment haben wir die für uns wichtigsten Schleifen kennen gelernt. In den praktischeren Teilen unserer Reihe werden wir regelmäßig gebrauch von Schleifen machen. Sie werden sehen das es viele nützliche Einsatzgebiete gibt in denen sie sich das doppelt und dreifach Tippen mit nur einer Schleife ersparen können.
Wie geht es weiter?
Wir sind am Ende unseres ersten Kapitels angekommen. In dem folgenden Kapitel schauen wir ein wenig genauer auf Operatoren und Schlüsselwörter die wir vor der Objektorientierung wissen oder kennen sollten. Sobald unser nächstes Kapitel über Operatoren und Funktionen fertig ist, werden wir dieses in diesem Artikel neu verlinken.
Über Feedback für den ersten Teil der Serie würden wir uns freuen!
Vielen Dank für das Durchhaltevermögen und weiterhin viel Spaß beim lernen von Swift!
19 Comments
Super!!
Macht weiter!
Gut finde ich, dass alles in Deutsch ist!!
Hallo und vielen Dank für dein Feedback!
Das mit der deutschen Sprache wird sich auch nicht ändern.
Auf Englisch gibt es so viel Material und aus eigener Erfahrung können wir sagen, dass es uns auch deutlich leichter fällt diese Ding auf Deutsch zu lernen.
Es ist manchmal ein wenig schwierig das technische zu Übersetzen, wir schrecken aber nicht davor zurück.
Einfach nur Super! Perfekt zum üben!
Macht bitte weiter so wie ihr es aktuell macht!
MfG
Peter
Ich wollte für meine Ausbildung Swift lernen und bin auf eure Seite gestoßen. Respekt dafür das Ihr das alles auf deutsch macht. Lernt sich auf jedenfall etwas leichter als 🙂 weiß nicht wie objective-c aussieht aber das erinnert mich stark an c# oder php 🙂 macht weiter so 🙂
Super, endlich mal in Deutsch (obwohl ich beim Durchlesen des Apple-Buches zu swift – gratis über Appstore geholt – halbwegs mitgekommen bin).
Wie ist das in Swift mit den Buttons und Steppers und Sliders. Ist dies ähnlich wie bisher in objective-C? Braucht es eine Controller-Datei oder kann dies einfach in der Hauptdatei ähnlich wie bei objective-C eingegeben werden?
Hallo erstmal,
vielen Dank für diesen super Kurs. Macht einem den Wiedereinstieg ins Programmieren doch deutlich leichter.
Beim Ausprobieren eueres For-In-Loops kam ich allerdings ins schleudern.
Er ging nicht. Alles Überprüft, kein Tipp-Fehler.
Habe dann in Apples Entwicklerhandbuch gesucht. Da hat es einige Änderungen bei den Arrays gegeben.
Das oben beschriebene Verhalten erreicht man nun über den Aufruf
for nummer in 0..<5 { println(nummer)}
mit dem Aufruf
for nummer in 0…5 { println(nummer)}
ist es nun möglich sich eine Zahlenreihe anzeigen zu lassen, welche mit der ersten Zahl, hier die 0 anfängt und mit der letzt genannten, also der 5 aufhört.
hoffe ich kann mit dieser Erklärung einigen Helfen die vor dem selben Problem stehen.
MfG
Alex
Hallo Alex
Danke für diesen Hinweis!
Grüße
– Ralf
Hallo,
Stand 2016: Bei mir funktioniert es.
Schöne Swift Welt. Bisher konnte mir keiner nahe bringen wie ich Eingaben von der Tastatur einlese. Bei C war das der scanf Befehl.
Ich habe schon soviele Tutorials gesehen. In keinem wird diese Thema behandelt. Das sind die Grundlagen einer Programmiersprache. Was nützt mir Swift wenn interaktive Eingaben nicht möglich sind.
Hallo Stephan,
Das kommt ein bisschen darauf an, was du genau vor hast. Wenn du die Eingabe in ein Textfeld verarbeiten möchtest, suchst du nach dem UITextFieldDelegate Protocol. Darüber bekommst du mit, wann der Benutzer seine Eingabe in ein Textfeld beendet hat bzw. etwas editiert wird usw. Über ein entsprechendes Outlet vom UITextField auf der GUI in den Quelltext kannst du dann den eingegebenen Text über eine Property lesen.
Danke für Tutorials .
Sehr gut zum Üben geeignet.
Absolut Top!! Bitte mehr davon
Danke für die deutsche Schnelleinführung.
Ich habe in den letzten Wochen viele Englische Tutorials gelesen, die mir die Grundlagen schon gut beigebracht haben. Aber das ganze dann auf Deutsch zu lesen erleichtert die Sache ungemein.
Ich hoffe es kommt noch mehr von euch 🙂
Danke! Es kommt noch mehr 🙂
Ich muss gerade noch den Swift Blog zurückstellen, aber in ein paar Wochen geht es weiter. Leider bin ich Momentan das Problemkind warum es stockt.
Echt cool, nur bei der For-In-Schleife hat sich mittlerweile was geändert:
Es sieht nicht mehr so
for nummer in 0..5 {
println(nummer)
}
sondern so
for nummer in 0..<5 {
println(nummer)
}
aus. MGF Robin
Hi Robin,
vielen Dank für deinen Hinweis. Wir sind stets bemüht alle Artikel und Videos auf dem aktuellen Stand zu halten.
Derzeit arbeiten wir daran das Buch auf eben diesen Stand zu bringen. Der Blog wird unmittelbar danach folgen.
Vielen Dank und beste Grüße
– Ralf
für mich ist es das erste Mal, dass ich mich ganz intensiv darum bemühe, eine Programmiersprache zu lernen. Bis hierhin bin ich gut zurecht gekommen. Auch ohne die Videos. Wenn man etwas älter ist, fällt einem das Lernen eben nicht so leicht. Aber ich hab so das Gefühl, dass ich es mit den Anleitungen hier gut schaffen könnte. Danke für Eure Mühe.
Wirkliche sehr ausführlich und gut erklärt, fast etwas zu ausführlich;)
Bitte weiter so machen!
Hi zusammen, super Blog. Bin Nicht-Programmierer aber gut eingestiegen. Gibt es bald mehr?