Playground erstellen
Willkommen im zweiten Teil unserer Reihe „Swift lernen„.
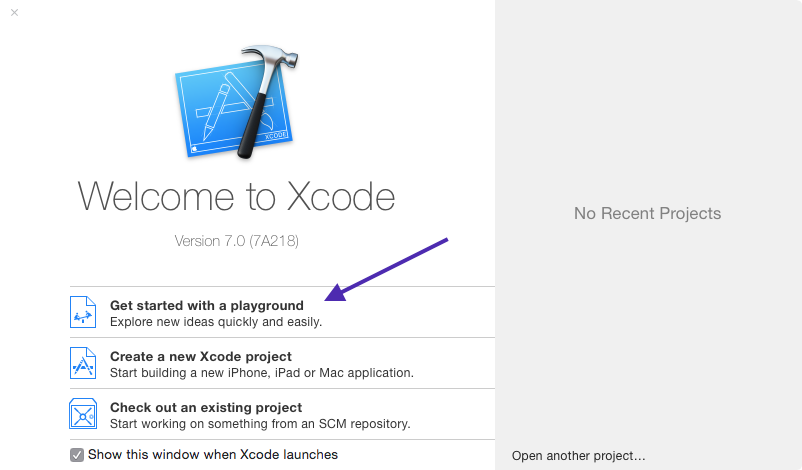
Damit wir unsere ersten Gehversuche mit Swift machen können, benötigen wir zu erst einen Playground. In unserem Willkommen Bildschirm gibt es in Xcode dafür extra einen Button.
Für diesen Teil gibt es auch ein Video Tutorial hier auf YouTube.
Playground speichern
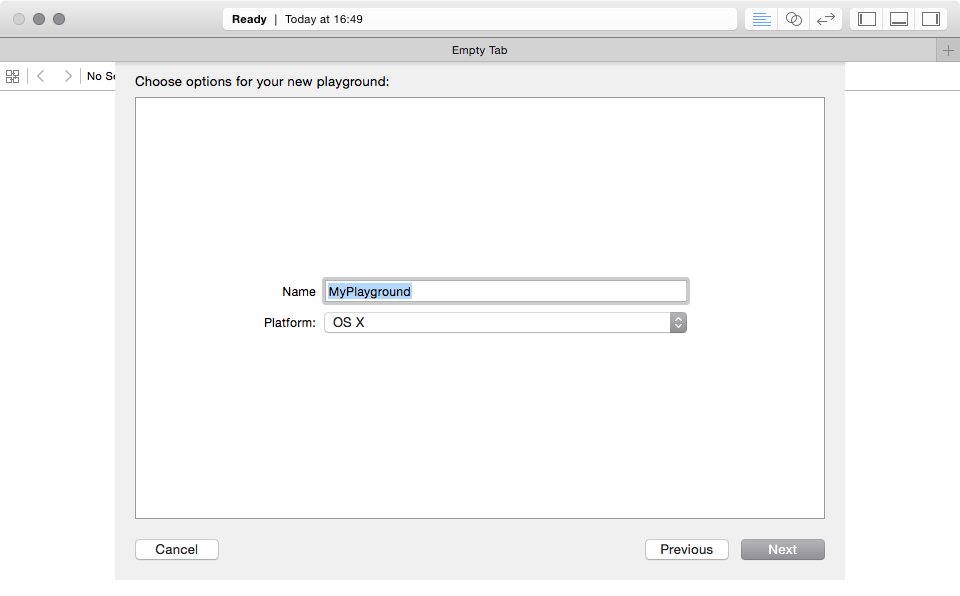
Es öffnet sich jetzt ein Fenster in dem man bestimmen muss wie der Playground heissen soll und für welche Plattform man entwickelt. Wir belassen es beim Standardnamen und nutzen als Plattform iOS. Wir klicken im Anschluss auf Next und suchen unseren Speicherort aus.
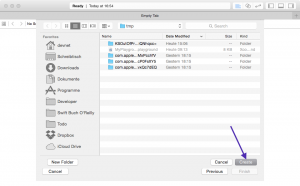
Playgrounds werden normalerweise nur temporär genutzt, man kann sie aber gerne aufheben um später seinen Fortschritt zu verfolgen. Seit Xcode 7 kann man in Playgrounds deutlich mehr mit Inhalten befüllen. Dazu zählt z.B. die Möglichkeit mittels einer Markup Sprache seinen Quellcode eindrucksvoll zu dokumentieren oder mehrere Swift Dateien in einem Playground zu hinterlegen. Dazu später aber mehr. Wir persönlich speichern unsere Playgrounds im dem Ordner „/tmp“ ab, welcher bei einem Neustart des Macs entleert wird. Möchte man seinen Playground dauerhaft behalten, sollte man besser einen anderen Speicherort wählen. Sobald dieser gewählt ist klicken wir auf Create.
Das Playground Fenster
Das Playground Fenster ist sehr minimalistisch gehalten. Im Grunde gibt es hier für uns aktuell nur zwei wichtige Bereiche.
Bereich 1 ist der Quellcode Editor. In diesen werden wir unseren Programmcode schreiben. Der Editor ist weitaus schlauer als ein normaler Texteditor. Er bietet uns farbliche Unterstützung für Schlüsselwörter, Variablen und auch deren Werte. Wir erkennen Klassen sowie Methodenaufrufe auf den ersten Blick.
Bereich 2 ist der Ausgabebereich des Programms. Ein Playground macht vom REPL Prinzip gebraucht. REPL steht für Read-Eval-Print-Loop (Lesen, Evaluieren, Ausgeben und von vorne beginnen). Das bedeutet für uns, dass in kurzen Intervallen der von uns geschriebene Code vom Compiler gelesen und gebaut wird. Danach wird dieser ausgeführt und uns das Ergebnis präsentiert.
Die Ausgabe der print Funktion geschieht immer pro Programmzeile. Es gibt eine Möglichkeit die Variablen und die Ausgaben deutlich genauer zu inspizieren. Dieses Thema folgt aber in einem fortgeschrittenen Kapitel.
Wie geht es weiter?
Nachdem wir jetzt einen Playground haben und uns mit den zwei – für uns momentan wichtigen – Bereichen auseinander gesetzt haben, werden wir im nächsten Teil unserer Reihe „Swift lernen“ das erste mal Programmieren.







6 Comments
Hallo,
ich habe xcode 6.2 installiert und im Playground Editor steht in Zeile 3 „import UIKit“ nicht wie hier im Tutorial „import Cocoa“ !
Ändert das etwas für das Tutorial ?
vielen Dank !
beste Grüße
Thomas
Hallo,
import UIKit nutzt man wenn man die iOS API und import Cocoa wenn man die Mac OS X API nutzen möchten.
Für unsere Tutorials in den Playgrounds ist es relativ egal welches von beiden man her nimmt. Wir weisen darauf hin wenn eines der beiden nötig sein sollte =)
Wir werden in Zukunft besser darauf achten!
Ich möchte mit Swift beginnen, und wollte fragen warum in den Videos für Anfänger
nicht auf grafischer Basis erklärt wird. (Buttons etc.)?
Hallo Emanuel,
es gibt bestimmt auch Videos die sich mit der Erstellung von UI beschäftigen.
Wir finden allerdings das dieses Thema gerade in Xcode relativ komplex ist und daher erst einmal die Code-Basics stehen sollten.
Der Konsens von Klassen und Inteferfacebuilder-Dateien benötigt meiner Meinung nach ein gewisses Basis Know-How, welches wir Stück für Stück in unseren Einsteiger Videos vermitteln möchten.
Ich hoffe deine Frage ist damit beantwortet.
Beste Grüße
– Ralf
Ich habe mir das Buch gekauft . ich muss sagen ich bin absoluter Anfänger was mir fehlt ist , bei der „Eine Übersicht “
Zitat“ Wir haben Xcode geladen .instaliert und alle notwendigen Einstellungen vorgenommen. Jetzt wollen wir einen näheren Blick auf die Umgebung werfen“
Dann steht da Hier sehen Sie die Entwicklungsumgebung Xcode
???? wie komme ich dahin? wo sehe ich was
das letzte war die Einstellungen bei Text Editing
Abbildung 2-4 schön und gut aber wie mache ich das Fenster auf
Hallo Sebastian
Schade das du Probleme mit der Übersicht hast, doch das Buch ist auch weniger ein Einsteiger und viel mehr ein Umsteiger Buch. Vielleicht kann ich dir ja trotzdem behilflich sein. Wo liegt denn genau das Problem? Hast du Xcode schon installiert?
Beste Grüße
– Ralf